Creating a New Portfolio Event. | Eolas Medical | Help Center
Learn how to create a new portfolio event.
Web - Creating New Portfolio Event
-
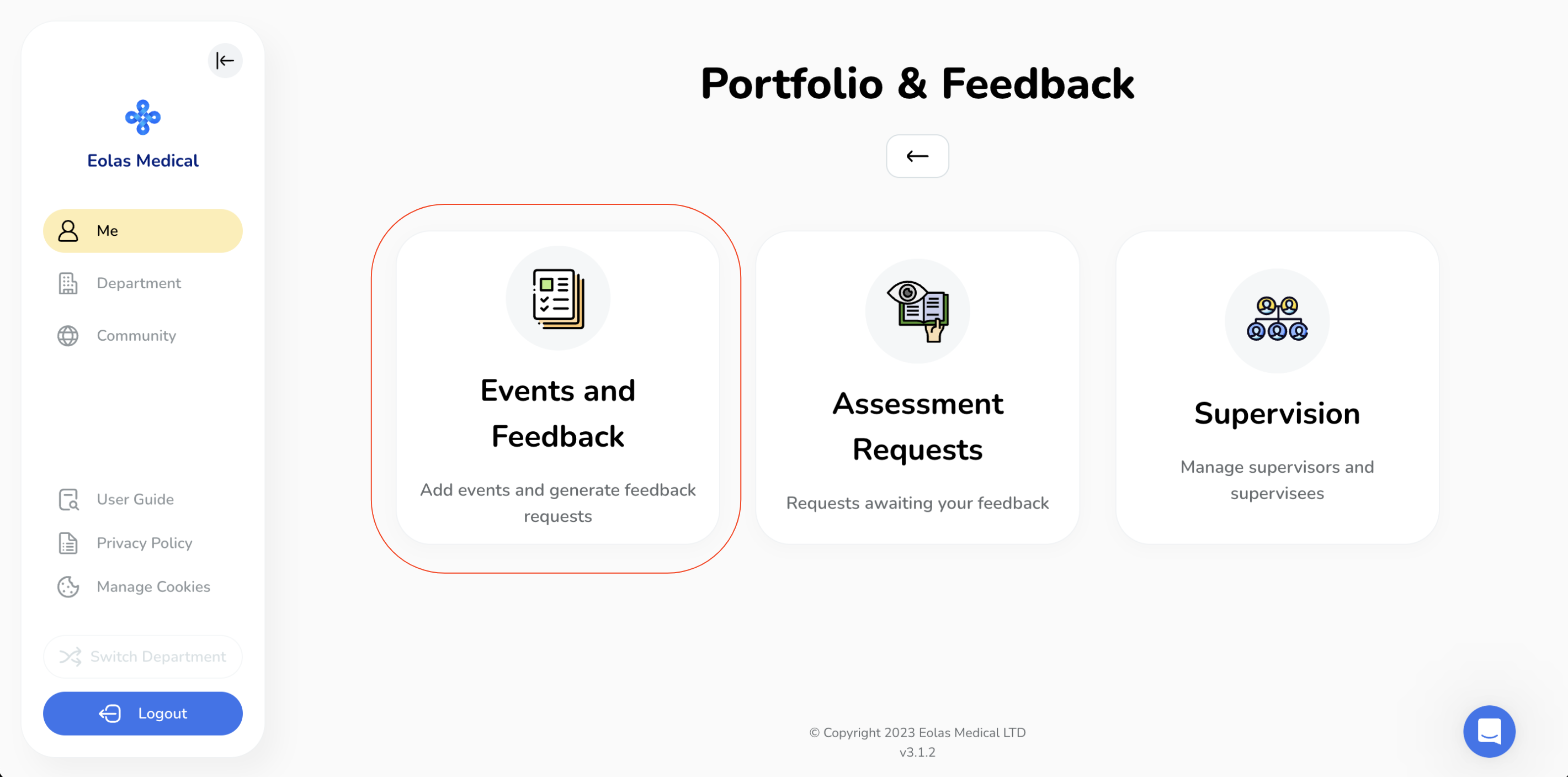
Click on "Events and Feedback" within the Portfolio & Feedback section
-
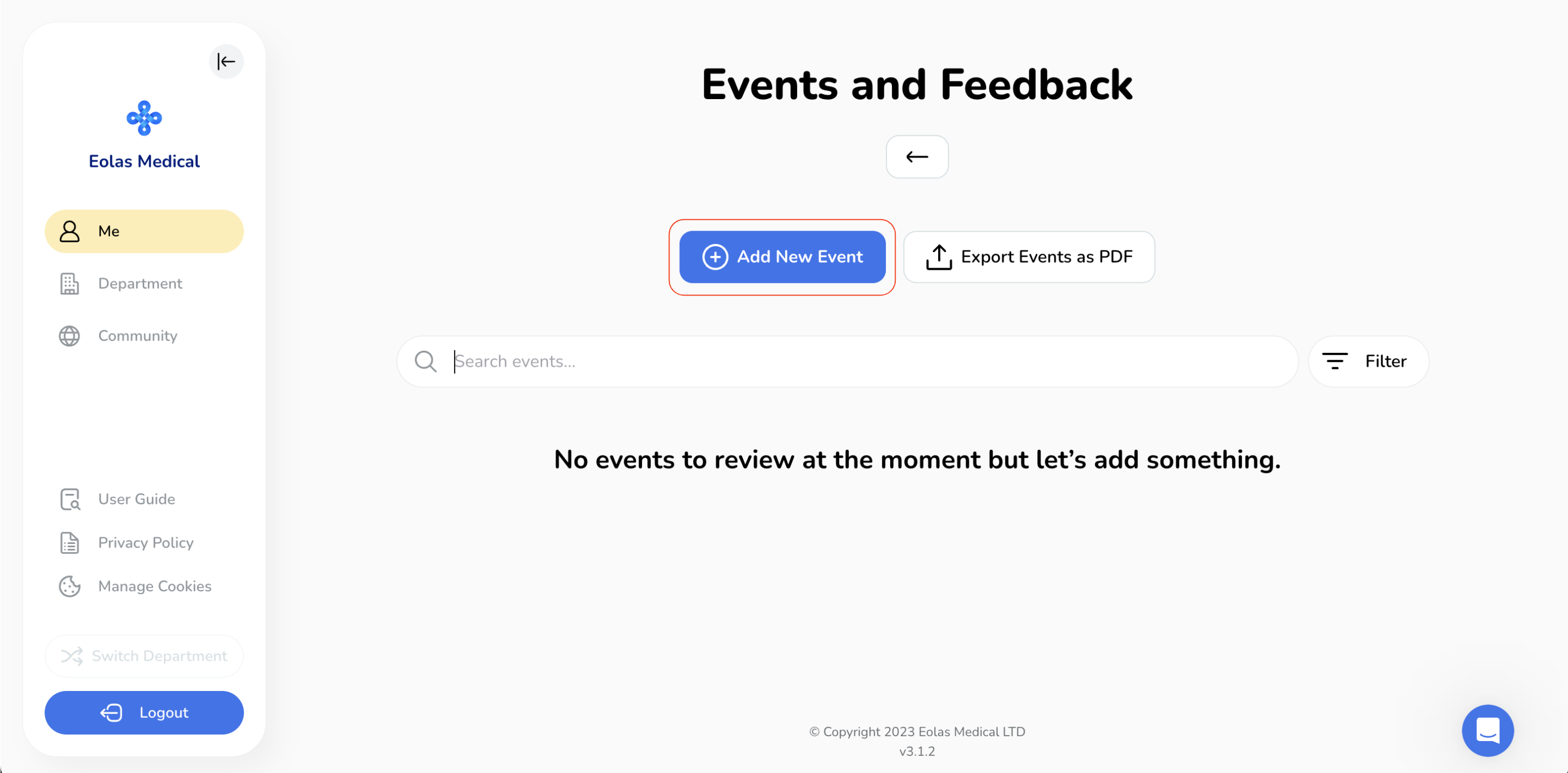
Click on the “Add New Event” button
-
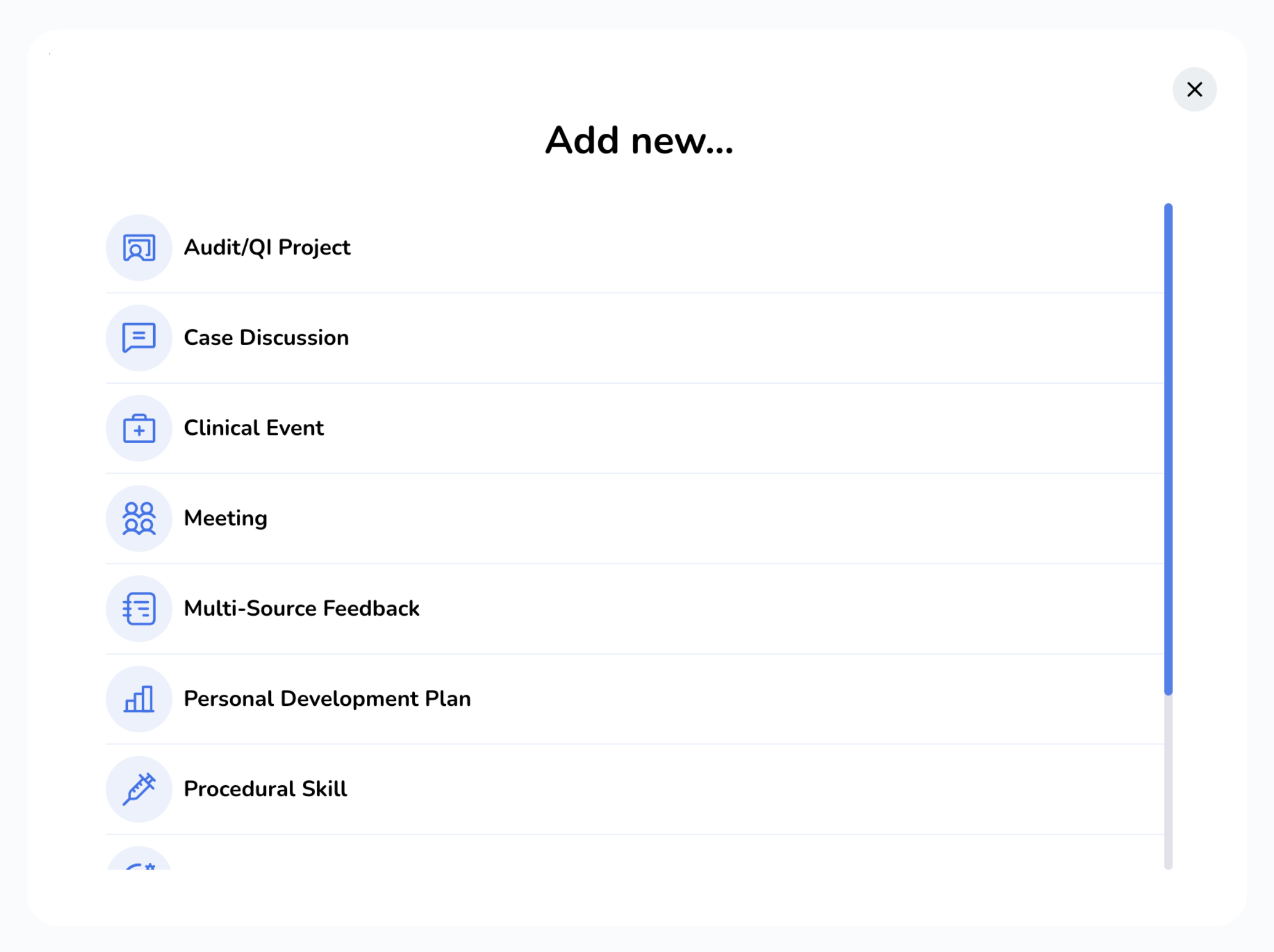
A pop-up will appear with a list of events to choose from. Scroll up and down to review the events and select the desired event.
-
Follow the provided link to access the specific guide for the chosen event.
Click on "Events and Feedback" within the Portfolio & Feedback section

Click on the “Add New Event” button

A pop-up will appear with a list of events to choose from. Scroll up and down to review the events and select the desired event.

Follow the provided link to access the specific guide for the chosen event.
Mobile - Creating New Portfolio Event
To create a new portfolio event, follow these simple steps:
-
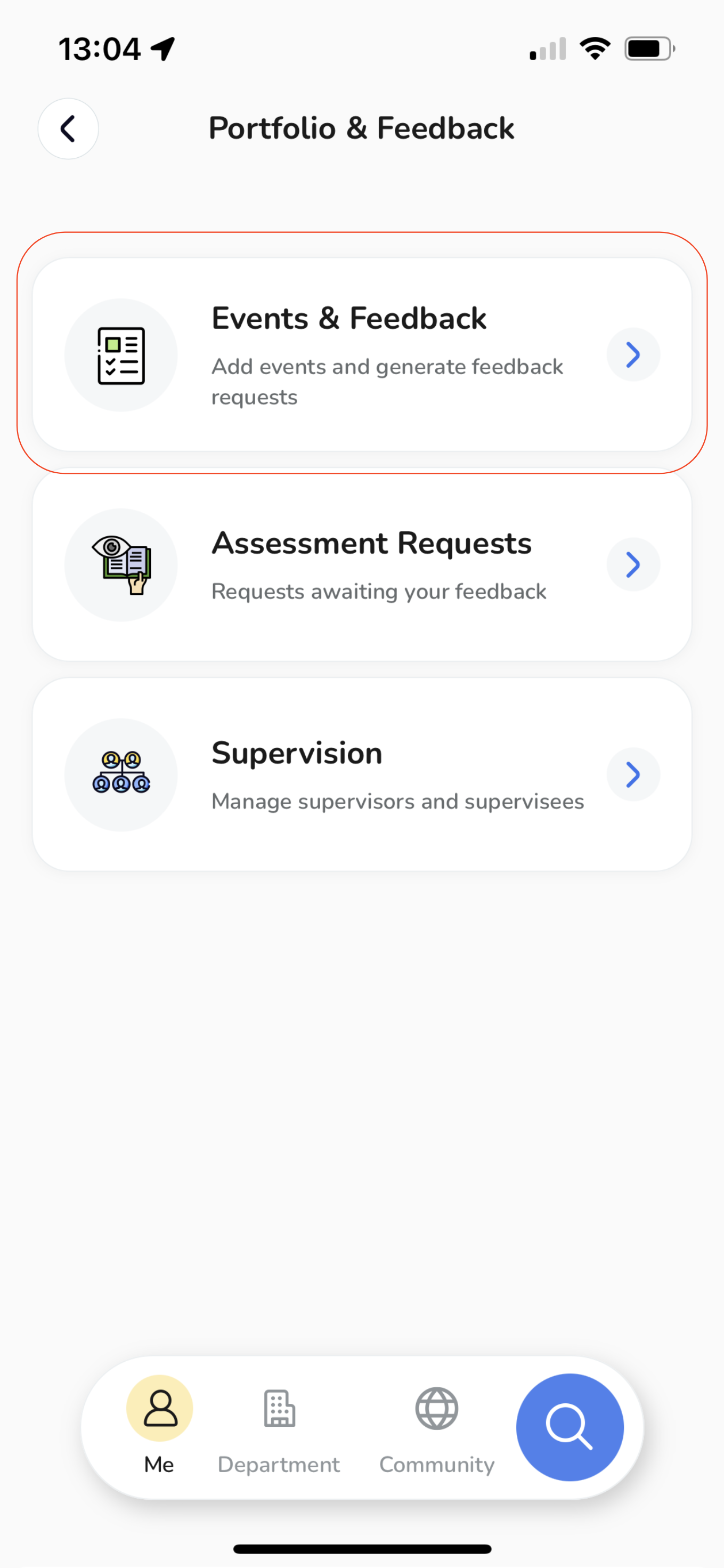
Click on "Events and Feedback" within the Portfolio & Feedback section
-
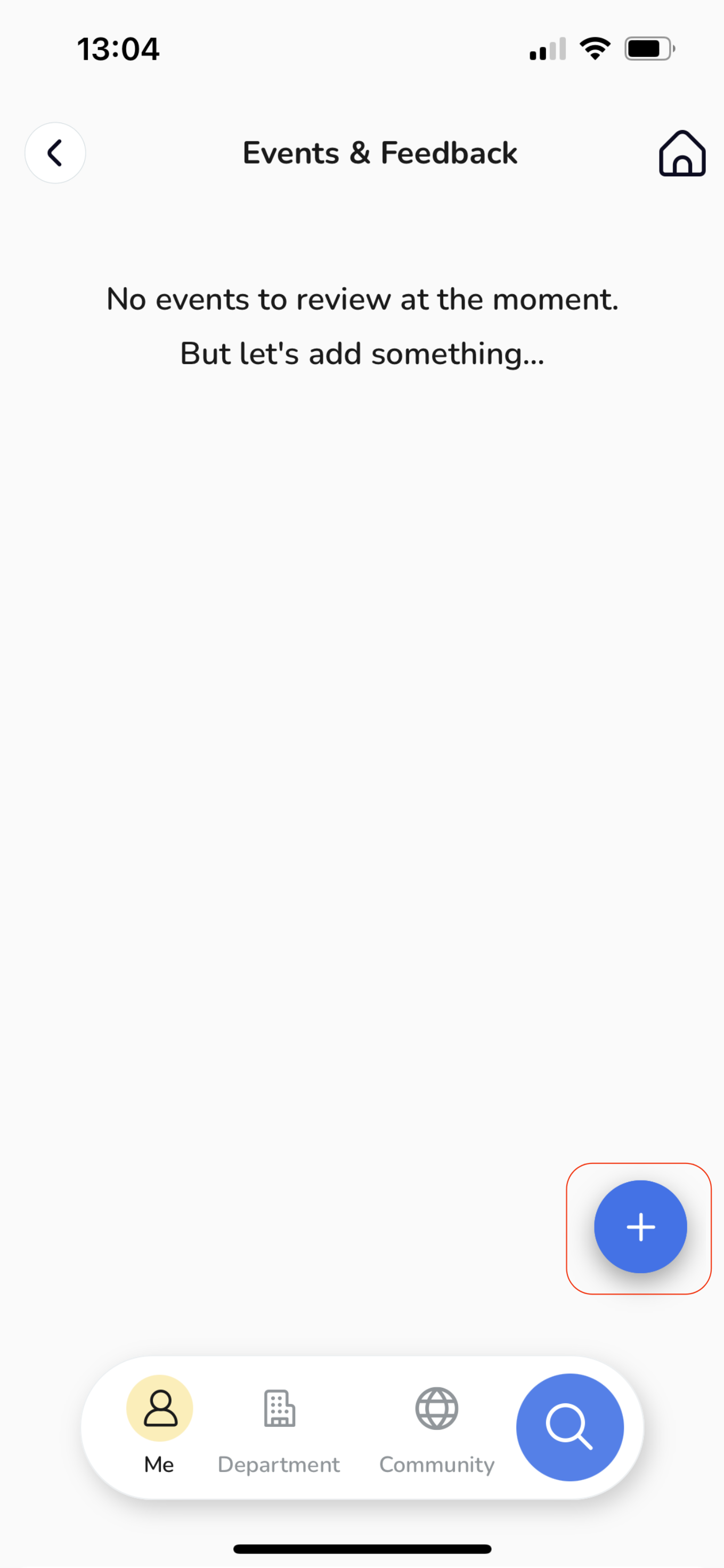
Click on the “Plus” floating button
-
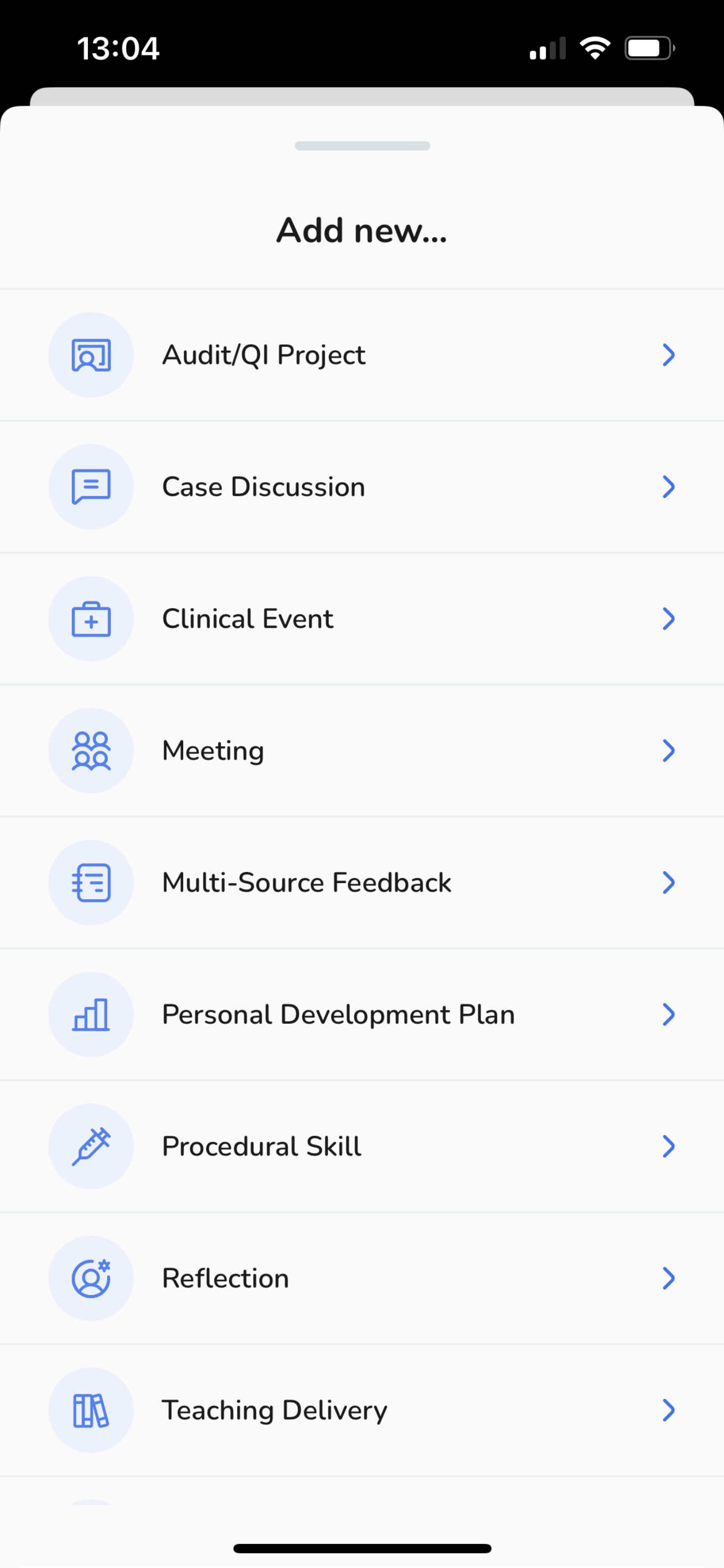
A pop-up will appear with a list of events to choose from. Scroll up and down to review the events and select the desired event.
-
Follow the provided link to access the specific guide for the chosen event.
Click on "Events and Feedback" within the Portfolio & Feedback section

Click on the “Plus” floating button

A pop-up will appear with a list of events to choose from. Scroll up and down to review the events and select the desired event.